JavaScript(jQuery)とCSSでポップアップ画面を実現する
こんにちは、はるまきです。今回は「自作Webサービス解説シリーズ」です。今回で第14回目!
自作Webサービスのアクアリウム専門の質問サイト→ Q&Aquarium
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。
全体像
全体的なイメージとしては、
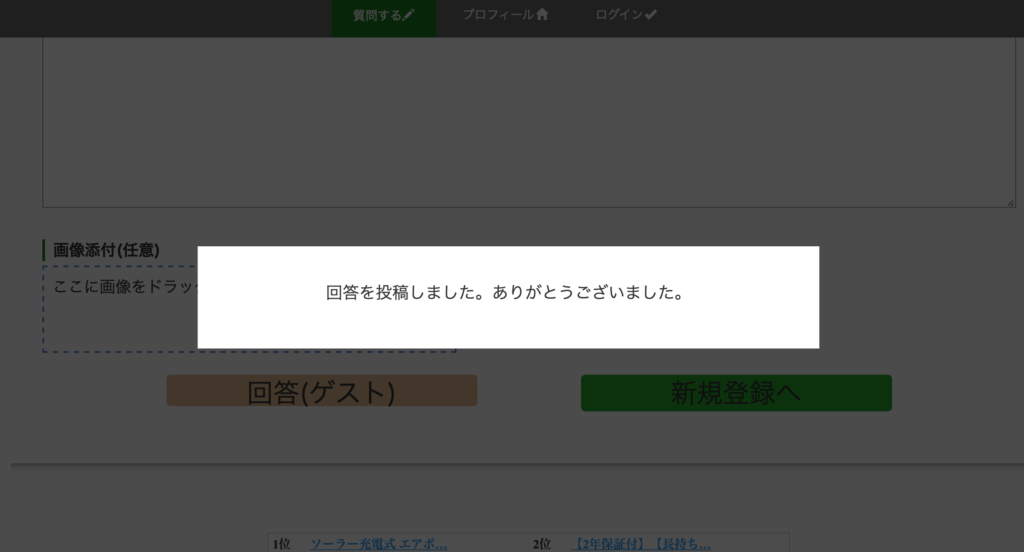
HTML側には常にポップアップさせる要素は隠れて潜んでいて、特定の処理(ボタンが押されるなど)のあと、jsが処理で、ポップアップ要素の表示させる。
といった流れです。

まずはhtml側とCSS側を準備
コピペでOK!実際に僕が自作Webアプリで使用しているコードを持ってきました。一部修正はしてあります。
<!--ポップアップ画面-->
<button id="hogeBtn">ボタン</button>
<div class="modal js-modal">
<div class="modal__bg js-modal-close"></div>
<div class="modal__content">
<p>投稿しました!</p>
</div>
</div>
/*ポップアップ*/
.modal{
display: none; /*通常は非表示で!*/
height: 100vh;
position: fixed;
top: 0;
width: 100%;
}
.modal__bg{
background: rgba(0,0,0,0.7);
height: 100vh;
position: absolute;
width: 100%;
}
.modal__content{
background: #fff;
left: 50%;
padding: 40px;
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
width: 60%;
text-align: center;
font-size: 160%;
}
JavaScriptで非表示を”表示”に切り替える
JavaScriptで非表示状態のポップアップ要素を、表示するように切り替えます。
以下コード。
$('#hogeBtn').on('click',function(){
//質問投稿完了後のポップアップ表示
$('.js-modal').fadeIn();
}
//投稿完了後に表示するポップアップ画面を非表示にすると、TOP画面へ遷移する。
$('.js-modal-close').on('click',function(){
$('.js-modal').fadeOut();
});ボタンを押したらjsのfadeIn関数が実行されて、隠れていた要素が表示されます。
逆にclass="js-modal-close"を押下すると、フェードアウトします。
最後に
今回は以上です。
自作Webサービスのアクアリウム専門の質問サイト → Q&Aquarium
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。 次回もお楽しみに〜。

画面遷移させるよりもポップアップさせた方がユーザーが楽になりますよね。