[入門]Laravelの@yield,@section,@extendsを使いこなす
Laravelの画面テンプレート機能を使いこなそう!基本的な機能なのでしっかりと。ちなみに僕は、めっちゃハマってしまいました。。。
こんにちは、はるまきです。今回は「自作Webサービス解説シリーズ」です。今回で第7回目! 自作Webサービスのアクアリウム専門の質問サイト→ Q&Aquarium
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。
Laravelが用意してくれている画面のテンプレート化機能
Webサイトを作っていると、共通のレイアウトってありますよね。例えば、ヘッダー、フッター、サイドバーなどなど。そういった共通のレイアウトを、新しい画面を作るたびに1から作成したら面倒ですよね。
それを解決してくれるのが、Laravelのテンプレート機能@yield,@section,@extends君達でございます。テンプレート機能を支えているbladeは他にもたくさんありますので、書籍や公式サイトを参考にしてください。
@yield,@section,@extendsの説明
それではそれぞれの役割について説明したいと思います。僕的には、小規模なWebアプリケーションなら、この3つで十分じゃないかなと思ってます。(僕的解釈です。)
全体像
一言で結論!「@yieldを記述した”ファイル”がテンプレートの大元となり、(@extendsで適応させ、)@sectionで、そのページ特有のオリジナルコンテンツを記述する。」
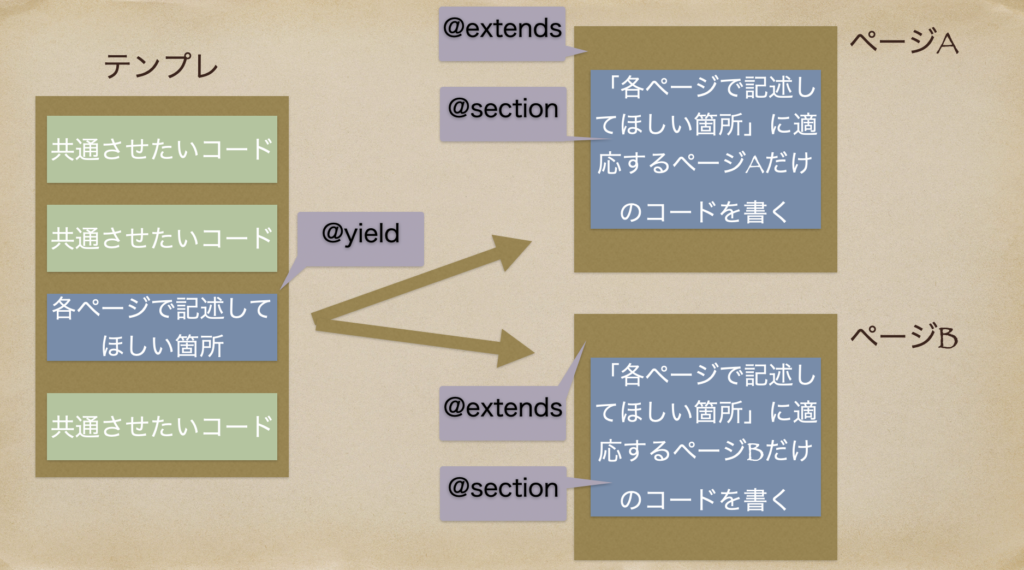
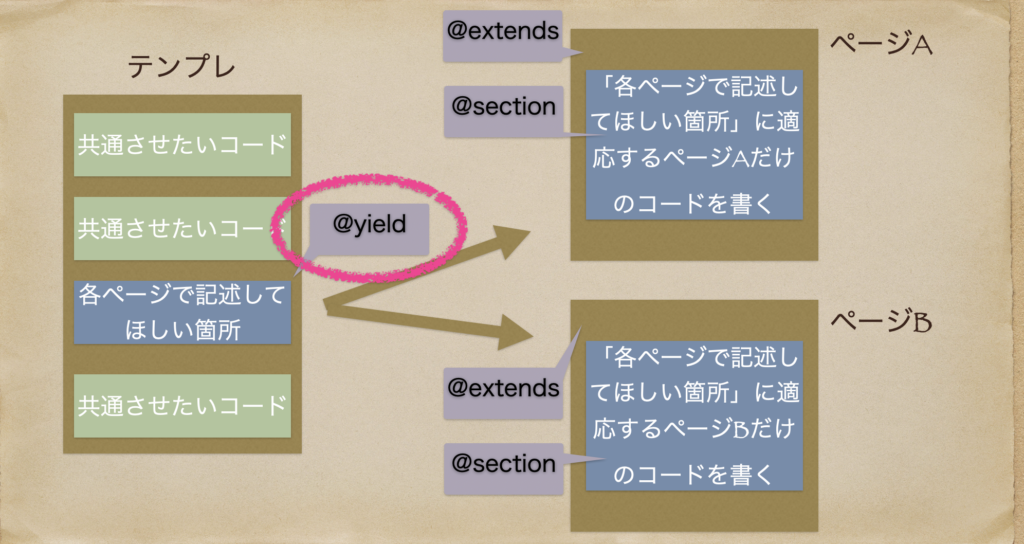
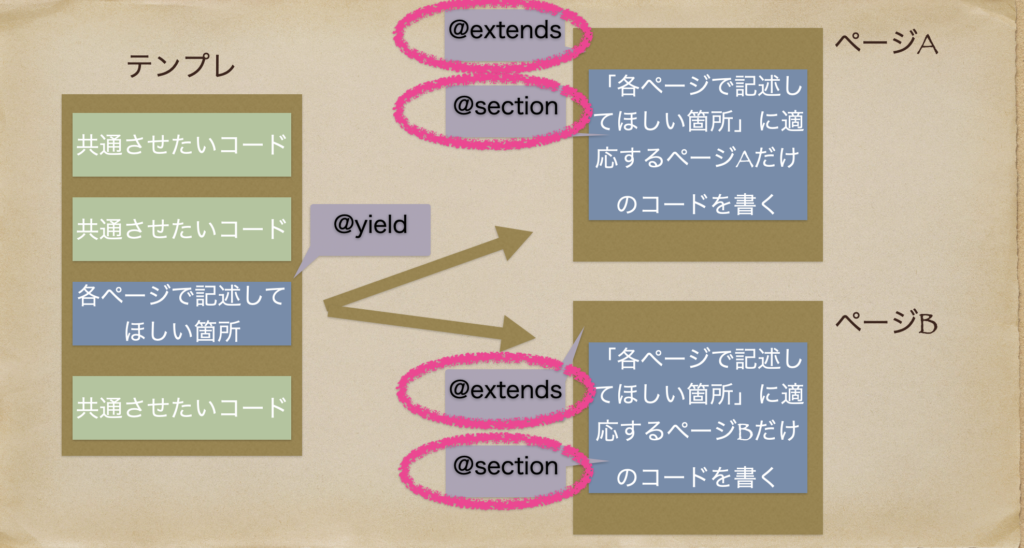
一言で説明すると、こんな感じですね。詳しくはこのあと説明します。まずは下の図をご覧ください。

左にテンプレがあります。テンプレなので、共通させたいコードがあります。ヘッダーやフッターなどなどです。その一方で、「この部分はページごとに切り替えていきたいんだよね〜〜〜」ってところもあると思います。イメージとしてはこの「ページごとに切り替えたい箇所」を、それぞれ記述していく感じです。
右側では、その「ページごとに切り替えたい」を実現しています。ページAでは、ページAだけに必要なコードを記述します。同様に、ページBでは、ページBだけに必要なコードを記述します。ページA、Bには、Laravelが自動で、左側の共通させたいコードを裏側で挿入してくれてます。
ちなみに、僕はずっと勘違いをしていました。@sectionで囲まれたコードが、共通のレイアウトとなるものだと考えていたからです。笑 前提が間違っていて、「共通するレイアウトを部品のような感じでそれぞれ作って、各ページにあてはめるんだね???ムフフ」と思ってました。大きな間違いでした。。。今思い返すと、「なぜあんなことを?」となりますが、一回ハマるとなかなか抜け出せない。。。

考えている「前提」が間違っているのって怖いですよね。皆さんはどうやって解決してますか?コメントで教えてください( ̄▽ ̄)
@yield
まずは@yieldから説明します。

この@yieldは、「テンプレ」の中に「ここは各ページで記述してください〜」という箇所に記述します。実際の例は以下。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">//共通して使うコード
<meta name="viewport" content="width=device-width, initial-scale=1.0">//共通して使うコード
<title>@yield('title')</title>//① 特定のページでのみ挿入したい要素がある。
</head>
<body>
<header>
//共通
</header>
<div class="main">
//すべてのページで共通して使いたいページレイアウトのコードをここに書いている。
@yield('contents')//② 特定のページでのみ挿入したい要素がある。
</div><meta charset="utf-8″>なんてすべてのページで共通で使いますよね。でも①のタイトルはページごとに違いますよね。そこで@yieldってわけです。@yield('title’)に連動する@sectionを別のファイルで記述することで、いい感じになるわけです。
@section
次は@sectionです。これは@yieldに、そのページ特有のレイアウトや処理の内容を適応させるものです。

@extends('layouts.template')
@section('title')//①
このページオリジナルの、タイトルでございます。
@endsection
@section('contents')
<div>
このページオリジナルの、レイアウトや処理でございます。
</div>
@endsection①でいうと、@yield(’title’)のところに@section('title’)の「このページオリジナルのタイトルでございます」が挿入されます。最後は@endsectionで閉じる必要があります。
@extends
@extendsは、@sectionを記述するファイルに、@yieldを記述しているテンプレファイルを読み込むイメージです。
ファイルのパスを指定しないといけないので、注意です。
@extends('layouts.template')//これでテンプレを読み込んでいるイメージ。
@section('title')
このページオリジナルの、タイトルでございます。
@endsection
@section('contents')
<div>
このページオリジナルの、レイアウトや処理でございます。
</div>
@endsectionまとめ
いかがでしたか。今回は、全体的なイメージを共有したかったです。
今回紹介したもの以外にもたくさんのレイアウト作成用のbladeが用意されています。
以上です。

はじめて作成した自作Webサービスのアクアリウム専門の質問サイトです。 → Q&Aquarium
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。 次回もお楽しみに〜。