[jQuery入門]jQueryでハンバーガーメニューを実現する
こんにちは、はるまきです。今回は「自作Webサービス解説シリーズ」です。今回で第17回目! 自作Webサービスのアクアリウム専門の質問サイト→ Q&Aquarium
さて、今回はjQueryでハンバーガーメニューを作っていきたいと思います。スマホ画面に対応する時に、UX向上のためのひとつの手段です。是非とも習得しておきたい!
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。
それでは早速、いこう!
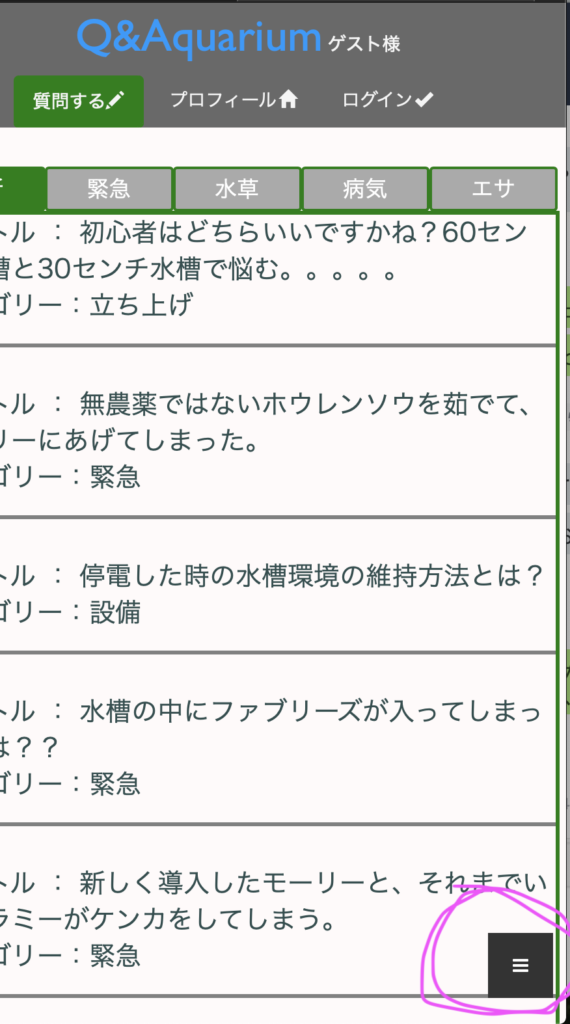
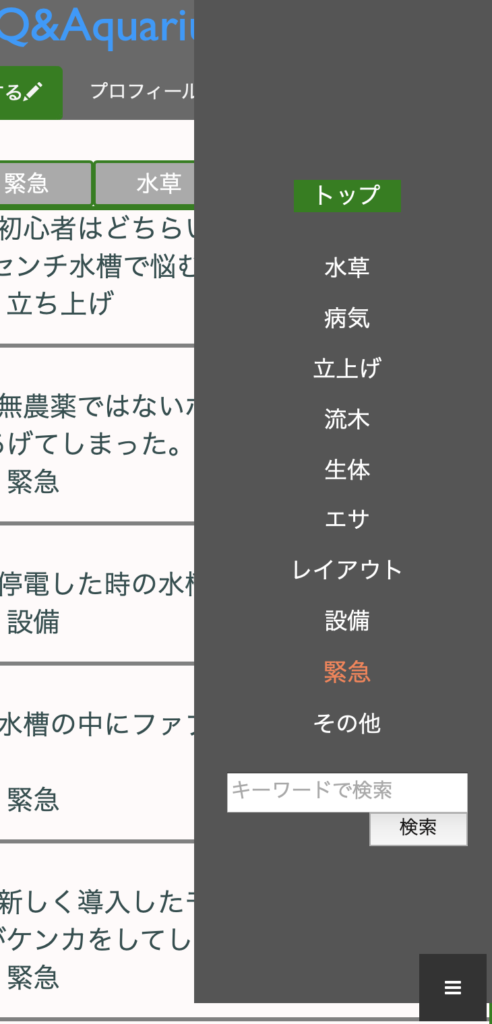
作成されるハンバーガーメニュー
「ハンバーガーメニューってなんすか??」という方に一応。右下の、線が3つ入ってるアレです。


こんな感じになるやつをみなさんもきっと見たことがあると思います。
実際のコード
{{--スマホ用にハンバーガーメニューを作成する--}}
<div class="menu-btn">
{{-- https://maxcdn.bootstrapcdn.com/を事前に読み込む必要あり --}}
<i class="fa fa-bars" aria-hidden="true"></i>
</div>
<div class="menu">
<p>hoge</p>
<button>hoge</button>
<div>hoge</div>
</div>
/*ハンバーガー*/
/* * メニュー開閉ボタン */
.menu-btn{
position: fixed;
bottom: 20px;
right: 10px;
z-index: 2;//z-indexで表示を上にする。
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background: #333;
color: #fff;
}
/* * 開かれるメニュー*/
.menu{
position: fixed;//スクロールしても固定
top: -10px;
right: 0;
z-index: 1;//z-indexで表示を上にする。
width: 45vw;
height: 97vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: #555;
}
.menu__item{
display: inline-block;
width: 130%;
height: auto;
padding: .4em 1em;
text-align: center;
color: #fff;
box-sizing: border-box;
font-size: 120%;
}
/* * アニメーション部分 */
/* アニメーション前のメニューの状態 */
.menu{
transform-origin: top left;
transform: rotateZ(-90deg);//90度動く
transition: all .3s ease;
}
/* アニメーション後のメニューの状態 */
.menu.is-active{
transform: rotateZ(0deg);
}
/*ハンバーガーメニュー*/
$('.menu-btn').on('click', function(){
$('.menu').toggleClass('is-active');//toggleClassでクリックして、クラスがあればクラスを消し、なければ付与する。
});
ハンバーガーメニュ−が表示されて、それをクリックすると、jsが発火して、表示をONにし、メニューの内容が表示される仕組みです。詳しい説明はソースコードないのコメントを見ていただければと思います。
最後に
今回は以上です。 自作Webサービスのアクアリウム専門の質問サイト → Q&Aquarium
このシリーズでは、初学者の僕が学んだことや、ハマったポイントなどを紹介しています。間違っている箇所があればご指摘お願いします。※あくまで僕(はるまき)流の解釈をもとに作成しています。 次回もお楽しみに〜。

アレを「ハンバーガー」と呼び始めたのは誰??
jQuery,JavaScript,js,入門,初心者,プログラミング,Webサービス,はるまき,エンジニア