【GAS初心者】GAS(GoogleAppsScript)を使ってみた!
みなさんこんにちは。エンジニアのはるまきです。
皆さんはGAS(GoogleAppScript)を知っていますか?
Googleのスプレッドシート用のスクリプトですが、VBAのような使い方が一般的かと思います。
しかしGASはそれだけに止まりません。外部のAPIを叩いたり、トリガーを設定できたりといろんなことができます。そこで今回は、GASでAmazon-APIを叩いてみたいと思います。

GASって、初めて聞いた時、「ガス??え?プロパンガスのガス??」ってなりましたw
GASについて
そもそもGASとは?
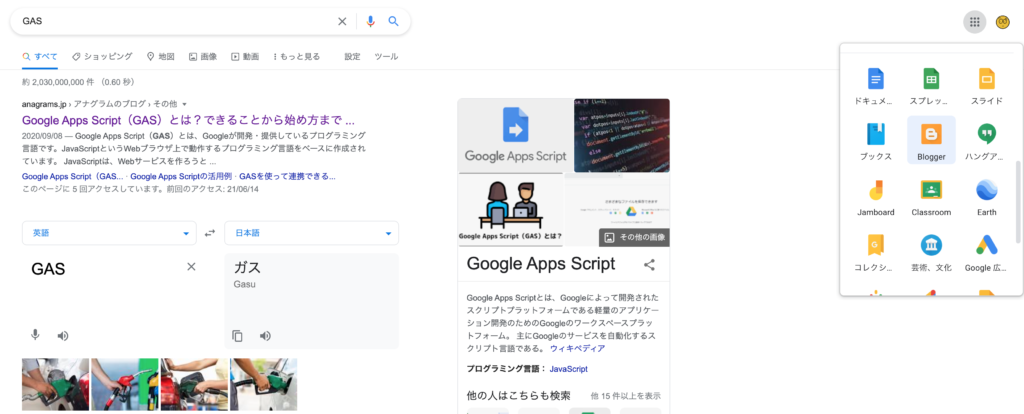
GASとはそもそもなんでしょうか?さっそくウィキペディアさんを検索!
Google Apps Scriptとは、Googleによって開発されたスクリプトプラットフォームである軽量のアプリケーション開発のためのGoogleのワークスペースプラットフォーム。 主にGoogleのサービスを自動化するスクリプト言語である
ウィキペディア
のようです。
また公式には
Google Apps Script は JavaScript ベースのスクリプト言語で、ドキュメント、スプレッドシート、スライド、フォームなどの G Suite サービスをカスタマイズ、拡張できます。インストール作業は不要です。ブラウザ内で動作するコードエディタが用意されており、スクリプトは Google のサーバーで実行されます。
とあります。簡単に言ってしまうと、googleが実行環境も用意してくれている便利なスクリプトって感じでしょうか?
googleのサービスとの相性がよく
・カスタムのメニュー、ダイアログ、サイドバーを Google ドキュメント、スプレッドシート、フォームに追加する。
・Google スプレッドシート用のカスタム関数を作成する。
・ウェブアプリを公開する(スタンドアロンまたは Google サイトへの埋め込み)。
・AdSense、アナリティクス、カレンダー、ドライブ、Gmail、マップなど、他の Google サービスと連携する。
・Google ドキュメント、スプレッドシート、スライド、フォームを拡張するアドオンを作成して、アドオンストアで公開する。
https://developers.google.com/gsuite/aspects/appsscript?hl=ja
などもできます。
実際に使ってみる
実際に使ってみようと思います。まずスプレッドシートを開きます。スプレッドシートはgoogleのブラウザの右のアプリメニューのところにあります。(他にも方法はたくさんあると思いますが。)


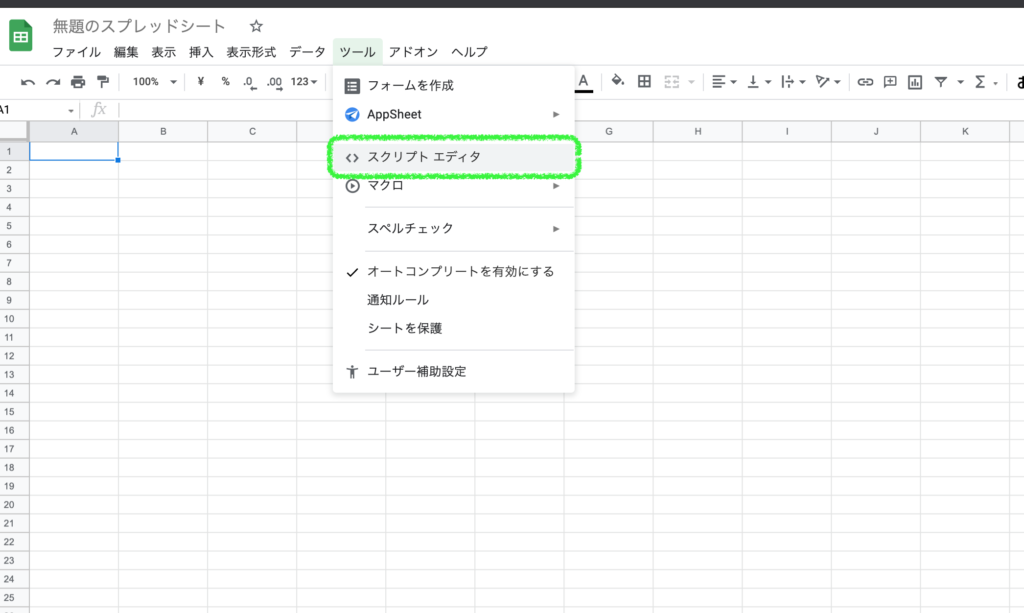
次に「ツール」→「スクリプトエディタ」でGASのエディタを開きます。


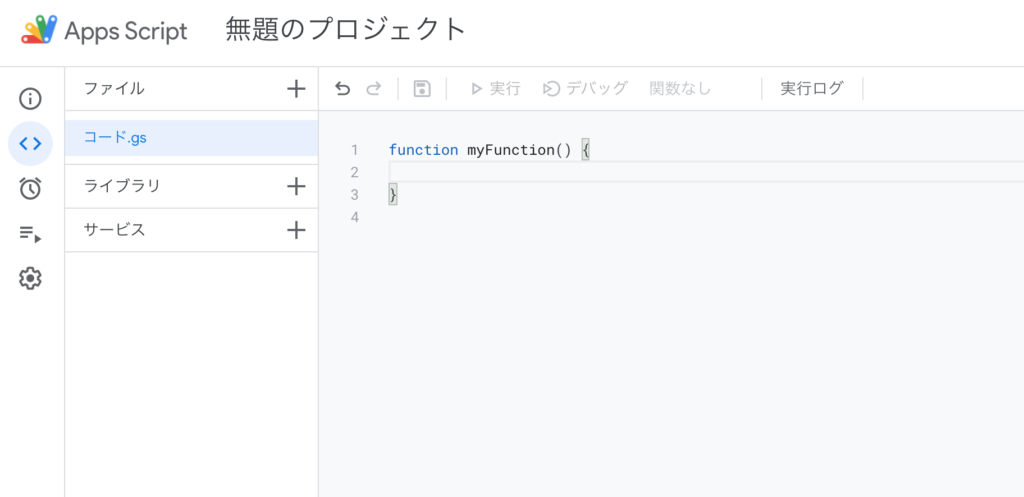
これがGASのエディタです。ちゃんとエディターっぽいですね!
さっそくハローワールドしてみましょう!
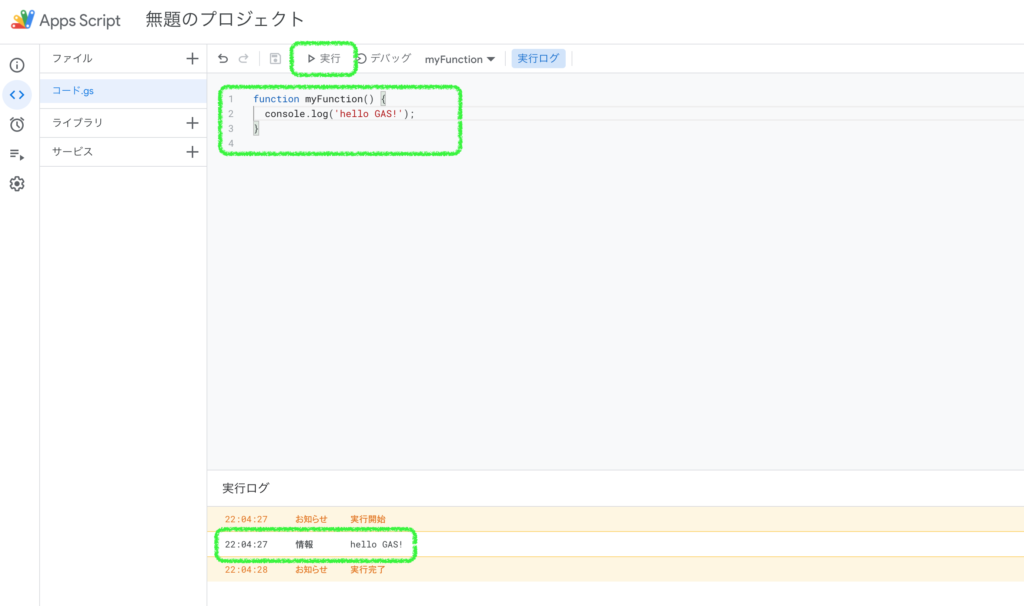
myFunctionの中に記述してみます。今回は
console.log('hello GAS!');とコンソールに出力したいと思います。
記述して「実行」ボタンを押したら実行されます!

非常に簡単ですね。
引用にもありますが、GASはJavaScriptを真似して作成された言語です。なので記述がJavaScriptと同じです。
ES6の書き方も可能です。設定画面で、「Chrome V8 ランタイムを有効にする」をオンにすればOKです。
ただし、拡張機能によってはV8ランタイムをカバーしていないのでエラーになるものがあります。(Oauth2.0はそうでした。。。)そのような場合はV8ランタイムをオフにして下さい。オフにしたらES6の記述は使えなくなりますが。

GASをVSCodeで編集する
GASはブラウザごしではなくて、VSCodeでも編集することが可能です。claspと呼ぶらしいです。
npm i @google/clasp -g
npmなどでインストールすることが可能です。詳しくはこちらの記事をご覧ください。
またclaspを使えば、プッシュやプルができちゃうんです!gitみたいですね。感動!
clasp push //ブラウザ側にプッシュされます
clasp pull // ブラウザからプルされます。
以上でGASの導入方法や編集方法の紹介を終わります。別の機会にまた詳しくご紹介したいなと思います。